Web geliştiriciler için en sıkıntı veren durum şüphesiz Internet Explorer 6 tarayıcılardır. Kısa bir süre önce Google ve Youtube gibi önemli markalar ie6 tarayıcılarla artık uğraşmayacaklarını ilan ettiler. Ben de bazı projelerde kullandığım bu ie6 tarayıcı banlama uygulamasını artık gönül rahatlığıyla kullanabileceğim.
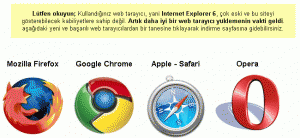
Aşağıdaki kodları sayfanızın en başına eklerseniz Internet Explorer 6.0 versiyonlu tarayıcılarla gelen ziyaretçi görseldeki mesajla karşılaşacaktır. Kodlara geçelim;
index.php
<?php
$useragent = $_SERVER[‘HTTP_USER_AGENT’];
if (preg_match(‘|MSIE ([0-9].[0-9]{1,2})|’,$useragent,$matched)) {
$browser_version=$matched[1];
$browser = ‘IE';
}
if($browser_version==’6.0′){
?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en” lang=”en”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
<title>Web Tarayıcınız çok eski</title>
<style type=”text/css” media=”screen”>/**/
body { text-align:center; font-family:sans-serif; margin-top:50px; }
div.desc { margin:auto; background:#ffa; color:#110; font-size:18px; padding:20px; width:850px; }
ul.browsers { list-style:none; padding:0; margin:50px auto 0 auto; width:1000px; }
ul.browsers li { text-align:center; display:block; float:left; width:200px; height:300px; margin-left:25px; }
img { border:0; }
/**/</style>
</head>
<body>
<div>
<b>Lütfen okuyun;</b> Kullandığınız web tarayıcı, yani <b>Internet Explorer 6</b>, çok eski ve bu siteyi gösterebilecek kabiliyetlere sahip değil. <b>Artık daha iyi bir web tarayıcı yüklemenin vakti geldi</b>. aşağıdaki yeni ve başarılı web tarayıcılardan bir tanesine tıklayarak indirme sayfasına gidebilirsiniz.
</div>
<ul>
<li>
<h2>Mozilla Firefox</h2>
<a href=”http://www.mozilla-europe.org/tr/firefox/”><img src=”/firefox.jpg” width=”200″ alt=”” /></a>
</li>
<li>
<h2>Google Chrome</h2>
<a href=”http://www.google.com/chrome/index.html?hl=tr”><img src=”/chrome.jpg” width=”200″ alt=”” /></a>
</li>
<li>
<h2>Apple – Safari</h2>
<a href=”http://www.apple.com/safari”><img src=”/safari.jpg” width=”200″ alt=”” /></a>
</li>
<li>
<h2>Opera</h2>
<a href=”http://www.opera.com/”><img src=”/opera.jpg” width=”200″ alt=”” /></a>
</li>
</ul>
</body>
</html>
<?php
die();
}
?>
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xml:lang=”en” xmlns=”http://www.w3.org/1999/xhtml” lang=”en”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-9″ />
<title>serpito.com ie6 ban uygulaması</title>
</head>
<body>
index.php dosyası
</body>
</html>